Comment créer un dressing game dans Ren’Py

Afin d’explorer un peu plus les capacités de Renpy, j’ai décidé il y a quelques jours de coder un Dressing game simple, en me basant sur les poupées découpées que j’avais fait quelques jours avant. Dans cette article je vais te partager comment je m’y suis pris, ce qui nous servira d’introduction aux screens, à l’ATL et au Drag and drop dans Renpy !
Si vous ne voyez pas de quoi je veux parler rassure-toi; ce tuto est accessible aux débutant.e.s 😉
Objectifs
- Afficher un écran de minijeu basique
- Pouvoir déplacer un élément avec la souris
- Afficher plusieurs éléments en même temps
Attention, on ne pourra pas personnaliser un personnage pour l’utiliser ensuite dans un Visual Novel classique ! C’est un tout autre problème; mais j’espère que ce tutoriel sera tout de même intéressant.
Création du projet
Dans le cadre de notre exercice, je fournis toutes les images nécessaires; mais il est ainsi important que nous ayons la même résolution de jeu : les assets que j’ai préparé sont pensés pour un écran 1920×1080.
Une fois le projet créé à la bonne résolution, ouvrez le fichier script.rpy, où nous allons faire la grande majorité des modifications.
Il y a beaucoup de choses qui ne nous serviront pas, donc nous allons simplifier le contenu de ce fichier comme suivant:
label start:
return
Enfin, ouvre le dossier « images » du projet nouvellement créé, et place-y le contenu de cette archive, contenant toutes les images que nous allons utiliser.
Créer un écran de mini jeu
Nous allons créer notre propre écran, ou plutôt screen, pour y afficher librement notre dressing game. Cela nous permet de ne pas avoir la logique et l’interface de visual novel, et ainsi repartir à zero.
Pour créer un screen, il suffit d’entrer le mot clé screen en haut du « label start », suivi du nom de notre écran.
screen dressing:
label start:
return
Nous avons ainsi un nouveau bloc dans lequel on vas placer nos éléments en quelques lignes de code. Pour ajouter une image à notre screen, il faut utiliser le mot clé add suivi du nom de notre image entre guillemet. Ici j’ai ajouté le fond :
screen dressing:
add "fond.jpg"
Si tu lance le projet maintenant, rien ne s’affichera une fois le bouton Start cliqué ; et pour cause, on a défini ce que contenait le screen mais on ne l’affiche jamais. Pour cela, il faut utiliser les mots clés call screen suivi du nom de notre écran:
screen dressing:
add "fond.jpg"
label start:
call screen dressing
return
Voilà ! Normalement voilà ce qui s’affiche une fois le jeu lancé:

Maintenant nous allons ajouter la base du corps, et cela avec le même mot clé add:
screen dressing:
add "fond.jpg"
add "base.png"
label start:
call screen dressing
return

Nous le verrons un peu plus loins, mais le images sont dessinée par Renpy dans l’ordre d’appel, de haut en bas : si j’avais ajouté la base avant le fond, ce dernier serait passé au premier plan !
Par défaut, les images que l’on ajoute sont dessinées dans le coin supérieur gauche de l’écran; mais ce n’est pas toujours ce que l’on veut. Pour placer notre poupée au centre, nous allons devoir lui ajouter quelque propriétés. L’ « Animation and Tranformation Language (ATL) » est le language utilisé pour indiqué où afficher les différents éléments à l’écran. On peut y faire beaucoup de choses, notamment des animations, mais ici nous allons nous concentrer uniquement sur ses mots clés les plus basiques: xalign et yalign.
Comme leur nom l’indiques, il définissent l’alignement d’un élément sur l’axe horizontal (x) et vertical (y). Leur valeur est compris entre 0.0 et 1.0 :
xalign 0.0 ## Correspond à la gauche de l'écran xalign 1.0 ## Correspond à la droite de l'écran xalign 0.5 ## Correspond au centre horizontal de l'écran yalign 0.0 ## Correspond au haut de l'écran yalign 1.0 ## Correspond au bas de l'écran yalign 0.5 ## Correspond au centre vertical de l'écran
(C’est bien un point, et non une virgule ! Sinon ça ne marchera pas.)
Pour ajouter ces propriétés à notre image on peut faire de ces deux manières, en fonction de tes besoin et de tes préférences:
add "base.png" xalign 0.5 yalign 0.7
## OU ##
add "base.png":
xalign 0.5
yalign 0.7

Je t’encourages à expérimenter avec différentes valeurs et propriétés; cela t’aidera à mieux comprendre ce language essentiel lorsque l’on souhaite personnaliser l’apparence de son jeu !
Un objet déplaçable à la souris
Nous entrons à présent dans le territoire du Drag and drop (littéralement glisser déposer) !
Contre toutes attentes, l’object est un simple bloc introduit par le mot clé drag , mais une image vaut mieux que de long discours:
drag:
add "tshirt.png"
Nous savons ajouter des images à notre scène, et c’est ce que j’ai fait ici en ajoutant l’image du t-shirt. Mais il est important de noter que l’on peut y ajouter ce que l’on veut: du texte, une vidéo, et même un autre écran !
Voici où nous en sommes à ce stade:
screen dressing:
add "fond.jpg"
add "base.png" xalign 0.5 yalign 0.7
drag:
add "tshirt.png"
label start:
call screen dressing
return

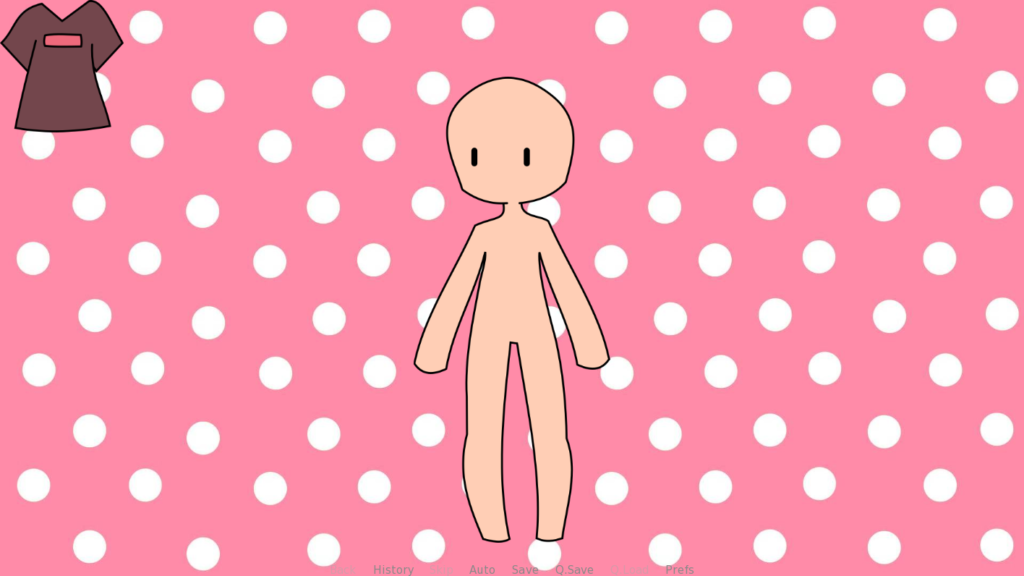
Vous pouvez dès maintenant déplacer le t-shirt avec la souris !
Et si on essayait de changer la position au démarrage ?
drag:
add "tshirt.png" xalign 0.2 yalign 0.5
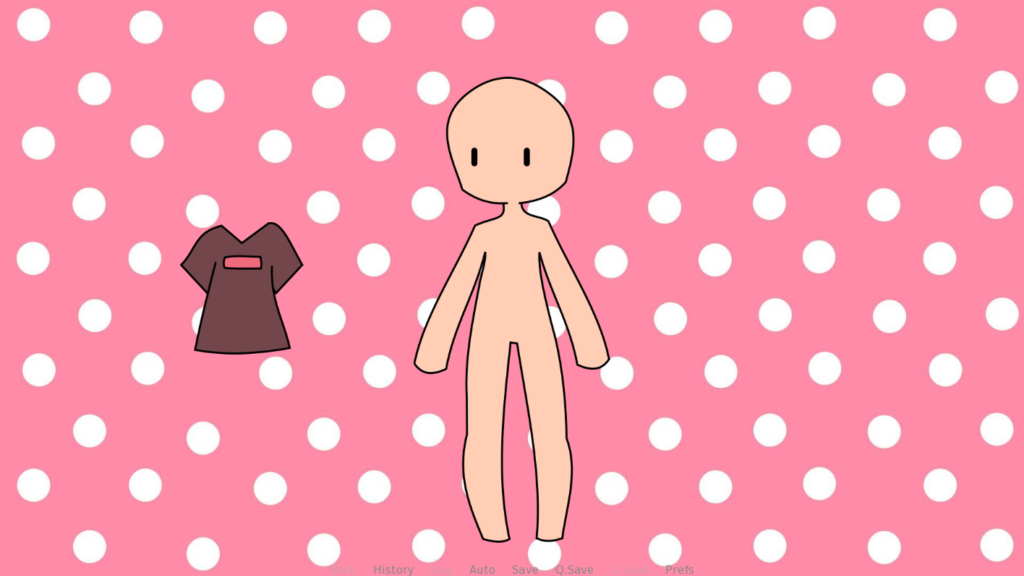
Étrangement, si l’on utilise cette méthode, l’image reste au même endroit une fois le jeu redémarré ! (Essaye !)
Ce n’est pas un bug : l’alignement (et donc xalign et yalign) place l’image par rapport à son parent. Voici un petit schéma:

Il faut voir notre code comme organisé de manière hiérarchique, en fonction des blocs et de l’indentation (le décalage des lignes): « base.png » se trouve au plus bas niveau; si l’on regarde l’indentation, son plus proche parent est le screen : l’image sera donc positionnée par rapport à l’écran.
Mais le t-shirt a comme plus proche parent le « drag » ; lorsque l’on aligne l’image, c’est donc par rapport à son parent (qui par défaut et dans le coin supérieur gauche). Donc, pour modifier la position du tshirt, il faut modifier la position de l’object drag and drop !
screen dressing:
add "fond.jpg"
add "base.png" xalign 0.5 yalign 0.7
drag:
xalign 0.2 yalign 0.5
add "tshirt.png"
label start:
call screen dressing
return

Ajouter plus d’éléments !
Il ne reste plus qu’à ajouter du contenu, en créant de nouveaux « bloc » déplaçables à la souris. Cependant n’oublie pas ce que j’ai dit plus haut: Renpy dessine les objet dans l’ordre d’appel, de haut en bas dans le code. Ainsi, si on veut par exemple ajouter la casquette de cette manière:
screen dressing:
add "fond.jpg"
add "base.png" xalign 0.5 yalign 0.7
drag:
xalign 0.2 yalign 0.5
add "tshirt.png"
drag:
xalign 0.2 yalign 0.2
add "casquette.png"
label start:
call screen dressing
return
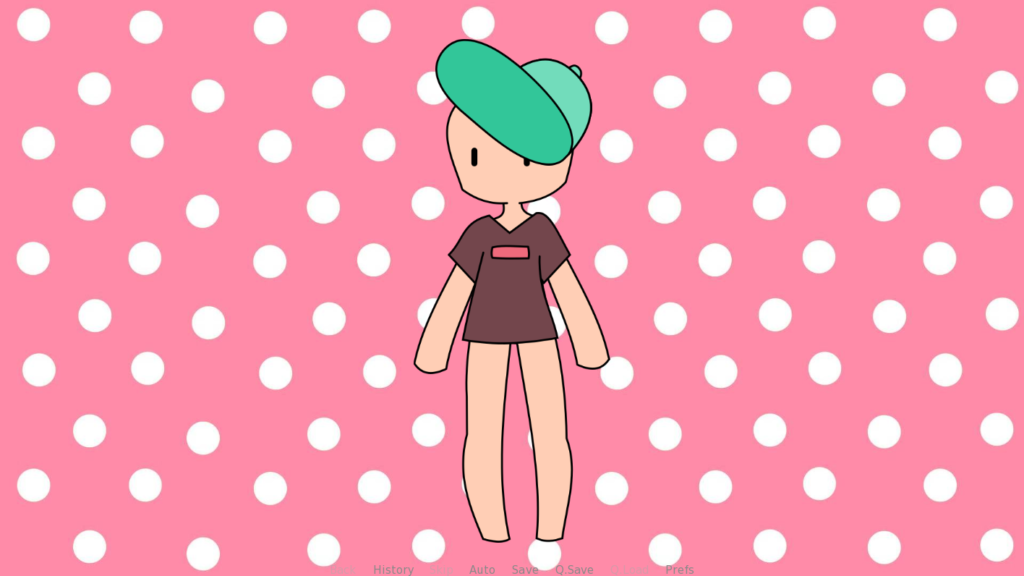
Elle s’affiche uniquement au premier plan :

Dans mon cas je veux faire passer la casquette derrière la poupée; je dois donc afficher la casquette avant:
screen dressing:
add "fond.jpg"
drag:
xalign 0.2 yalign 0.2
add "casquette.png"
add "base.png" xalign 0.5 yalign 0.7
drag:
xalign 0.2 yalign 0.5
add "tshirt.png"
label start:
call screen dressing
return
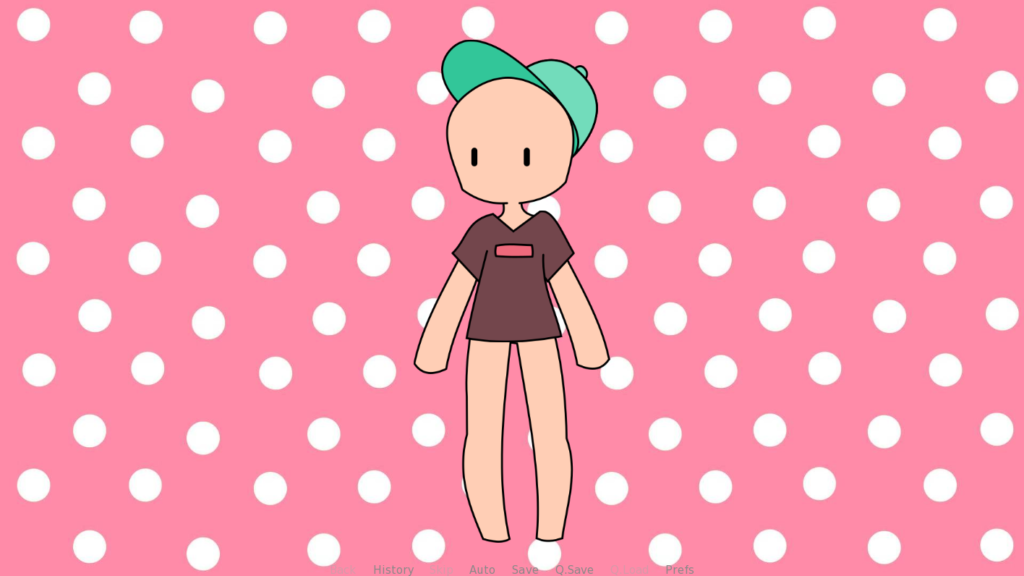
Et tout rentre dans l’ordre !

Conclusion
J’espère avoir été clair dans mes explications ! Si malgré tout tu as des questions ou si tu rencontres d’autre problèmes n’hésite pas à me le signaler !
Moi c’est Nighten, et je réalise des Visual Novel en solo depuis deux ans; tu peux suivre mes projets sur Itch.io et sur mon serveur Discord, où on pourra échanger plus facilement !
Quelques liens:
